このパッケージは、「EXTENSIS PhotoTools3.0J」に「KPT6」がバンドルされた、いわゆる『お買い得パッケージ』の類いの商品だと思われるんだけど、まずはメイン看板となってるPhotoToolsから行ってみよう。
 パンフレットやらマニュアルやらの見出し処理で、すぐにでも活躍しそうなのが「Photo
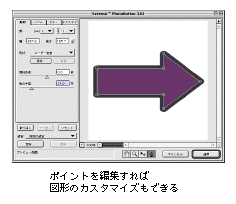
Button」。選択範囲に新規に円・矩形・矢印といった形状でボタンを作成できるプラグイン。
パンフレットやらマニュアルやらの見出し処理で、すぐにでも活躍しそうなのが「Photo
Button」。選択範囲に新規に円・矩形・矢印といった形状でボタンを作成できるプラグイン。
やり方はしごく簡単。ボタンを置きたい範囲を選んで(選ばなくてもよし)、PhotoButtonを選択。あとは、ダイアログ内で細かな形状や色を調整するだけで、オブジェクトが選択範囲内に新規に作成される。もちろん、形状の設定値は保存できるのでお気に入りのボタンはいつでも呼び出して再利用できる。
 |
この辺のボタン作成機能って、最近のWeb用グラフィックソフト(Fireworksとか)も持ってるけど、Photoshopでフィニッシュまで持っていくならプラグインの方が扱いやすい。
ただし、もちろんドロー系ソフトと違って、いったんビットマップに書きだしたら再編集できないので注意が必要。
|
|
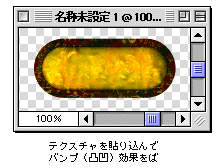
面白いのは、ボタンにテクスチャ(素材グラフィック)を貼り付けた上に、なおかつバンプ(素材に合わせて凸
凹化)効果が出せる機能。
それを使ってみたのが右の例。使いすぎると嫌みになりそうだけど、小見出しの処理とかにうまく使えんかな?
...NEXT
|
 |